Použití Google Visualization API v Railsovské aplikaci
Určitě mnozí z vás přemýšlí, jak nejlépe reprezentovat data ve své aplikaci. Samozřejmě můžete vypisovat jednoduchou tabulku, která bude jednotlivé záznamy z databáze reprezentovat. Tohle ale bylo „cool“ asi tak 5 let zpátky, když jsme ani jinou možnost neměli. Nyní máme.
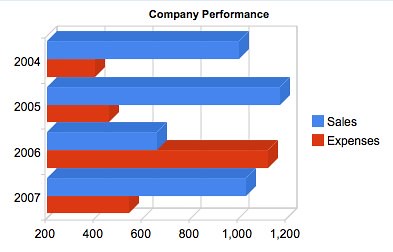
Díky Googlu Visualization API (dále již GVA) nyní máme možnost reprezentovat data z databáze v grafu, který se vykresluje v reálném čase. Tedy pomocí jednoduchého javascriptu můžeme vykreslovat grafy, jako je tento.
O tom jak používat GCA se můžeme dočíst zde. Je to velice jednoduché a používání těchto krásných grafů zvládne opravdu každý.
Nebyla by to ovšem Rails komunita, kdyby používání GVA ještě nezjednodušila. Jeremy Oliver napsal krásný plugin gvis, který nám používání GVA zjednoduší a navíc nám umožní používat ruby objekty jako zdroje dat pro naše grafy.
Jak používat GVIS
Nejprve musíme samozřejmě do naší aplikace stáhnout z githubu samotný plugin.
script/plugin install git://github.com/jeremyolliver/gvis.git
Do application_helper.rb doplníme řádek, který nám umožní volat v každém view metody, které grafy kreslí
include GoogleVisualization
Poté si musíme do našeho layoutu, který používáme ve všech našich stránkách přidat následující
<html>
<head>
<title>Test app</title>
<%= include_visualization_api %>
<%= render_visualizations %>
<%= yield :head %>
</head>
<body>
<%= yield %>
</body>
</html>
Takle by tedy mělo vypadat naše application.html.erb a již můžeme začít vykreslovat grafy
kdekoliv ve view teď můžeme zavolat něco takového
<h1>Area Chart</h1>
<% chart_data = [
['2004',599,1000],["2005",700,1200],["2006",400,200]
] %>
<% visualization "chart_id", "AreaChart", :width => 400, :height => 300,
:html => {:class => "graph_class"} do |chart| %>
<% chart.string "Year" %>
<% chart.number "Sales" %>
<% chart.number "Expenses" %>
<% chart.add_rows(chart_data) %>
<% end %>
A výsledkem nám bude tento krásný graf. Samozřejmě by se data měli připravovat v contolleru ale pro demonstrační účely jsem je zařadil do view.
Doufám, že začnete toto super API používat a třeba i tento plugin, který vám zjednoduší práci s grafy
-
Související články na blogu RailsWorx Warťásek
-
Ruby on Rails - Vnořené šablony 3. 11. 2009 10:30
-
nginx a Ruby On Rails 2. 3. 2010 9:17
-
In-Page Editing 18. 1. 2010 9:54
-
Web navigation testing methods 18. 12. 2009 11:43
-
Sign-up framework 9. 12. 2009 3:21
-
Zrychlujeme web 9. 11. 2009 10:20
-
-
Související články na ostatních blozích
-
Redesign Tarifomat.cz - co vy na to? 20. 9. 2012 10:50
-
Odpověď pro všechny, kteří potřebují "malé a jednoduché" internetové stránky 11. 10. 2010 21:41
-
Nový fulltext na Seznam.cz spuštěn 16. 9. 2010 14:13
-
AJAX výběr zboží na e-shopu (prosím komentáře) 13. 9. 2010 15:29
-
Naše nová korporátní identita (prosím komentáře) 8. 9. 2010 17:55
-
Kniha 2.0 1. 9. 2010 17:57
-
-
Související články na serveru Lupa.cz
-
Nová metrika rychlosti webů INP: jak zlepšit uživatelskou zkušenost a třeba i zvýšit konverze 18. 4. 2024 6:30
-
Nové weby státu musí dodržet jednotný design. Jednotnost neznamená jednotvárnost, chválí experti 6. 12. 2023 6:30
-
Internetové devadesátky: jaké to bylo, když se z Internetu stával internet? 14. 2. 2022 6:30
-
Soutěž WebTop100 vyhrál Creative Dock, osobností roku je Martin „Mikýř“ Mikyska 19. 11. 2021 8:37
-
Marek Janda (Nyx): Web, který vypadá jako z roku 2005, je super, uživatelé by na změnu designu nadávali 21. 4. 2021 6:31
-
Google představil Web Vitals a chystá se hodnotit „page experience“. Co to znamená pro vaše weby? 2. 7. 2020 7:09
-
- Podle hodnocení
- Podle vláken
- Nejnovější
Martin Popelák
Test
Nejčtenější články autora
-
Metodika vývoje - Scrum
Přečteno 20 136×
-
Git - základy
Přečteno 16 549×
-
Ruby Eigenclass (Singleton Class)
Přečteno 9 541×
-
Go - nový programovací jazyk od Googlu
Přečteno 7 515×
-
Web navigation testing methods
Přečteno 7 294×
Poslední názory
-
\
Tohle rozdělení není zrovna moc dobré
ke článku Kdo buduje obsah komunitních webů? -
\
Citace
ke článku Kdo buduje obsah komunitních webů? -
\
Pěkný článek a i celkově máte hodně zajímavé stránky
ke článku Web navigation testing methods -
\
4: Vrele doporucuju pro code review nastroj gitx
ke článku Git - základy -
\
1) Aby se zanesly změny z mé větve nova_featura do master
ke článku Git - základy